レイアウト調整方法・テクニカルガイド

年賀本舗では、選択・入力した挨拶文や差出人情報は自動でレイアウトされますが、印刷イメージをご確認のうえ、さらにこだわって編集する事が出来る機能をご用意しております。
ここでは、その編集機能の使い方をわかりやすく解説します。
※スマートホンからご利用の場合は、ソフトウェア(特にiOS)を最新バージョンにアップデートしてご利用ください。
基本操作編
レイアウト調整・編集画面への進み方
ご注文フォームの表示に従って入力を進めるとイメージ確認の画面があります。
レイアウト調整・編集画面に進むには、この画面で「レイアウト調整をする」をクリックします。

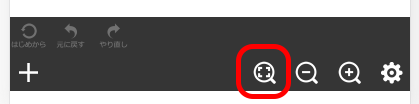
プレビューを拡大表示・縮小表示する
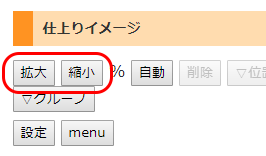
編集画面の左上の方にある[拡大]や[縮小]ボタンをクリックすると、デザインの表示倍率を変更することが出来ます。
*名前などの短いテキスト等を編集する際に、拡大して作業すると便利です。


全体表示に変更する
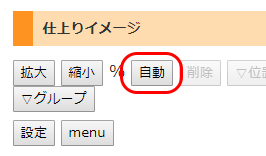
編集画面の上にあるメニューの[自動]ボタンをクリックすると、直前の表示倍率に関係なく、一瞬で全体表示に戻すことが出来ます。
*編集後のバランス確認の際などに使用すると便利です。


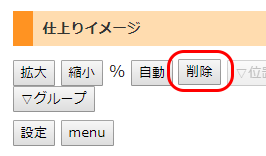
文字をブロック単位で削除する
ブロックごと削除する場合は、文字ブロックを選択した状態で[削除]ボタンをクリッします。

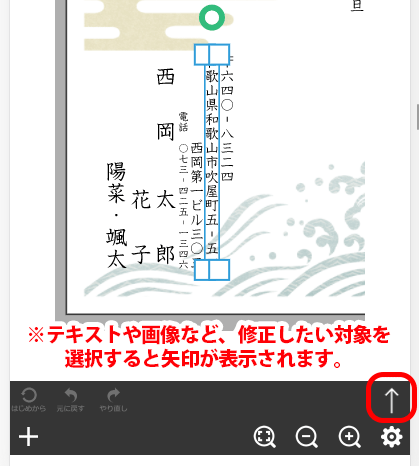
※スマホの場合、テキストや画像を選択すると矢印が表示されるので、タップすると各編集メニューが表示されます。

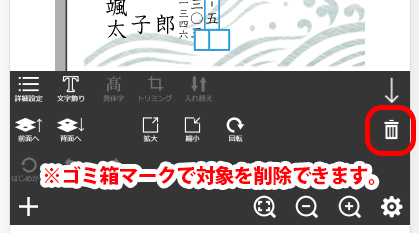
※ゴミ箱マークをタップで削除になります。

文字位置を揃える・整列する
※こちらの機能は、スマホではご利用いただけません。
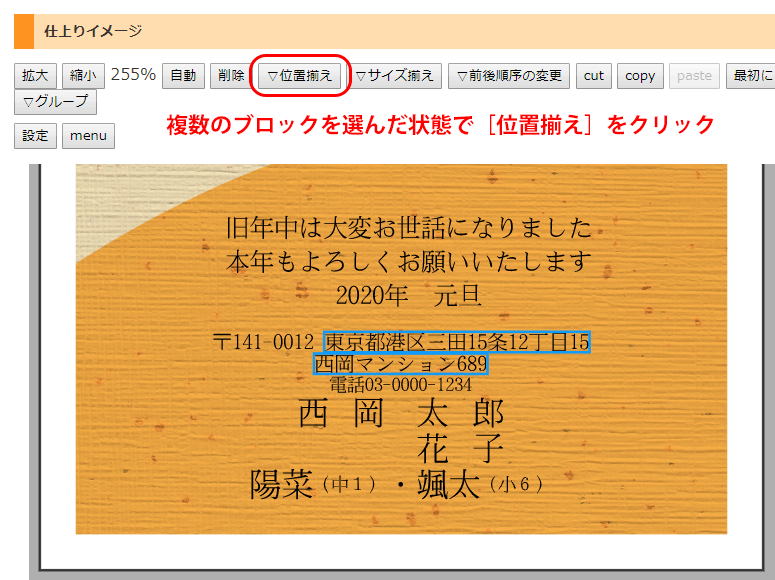
1.揃えたい複数のブロックを選択した状態で、上にある[位置揃え]ボタンをクリックします。
*shiftキーを押しながらクリックするか、ドラッグで範囲を指定すると対象となる複数の文字ブロックを選択できます。

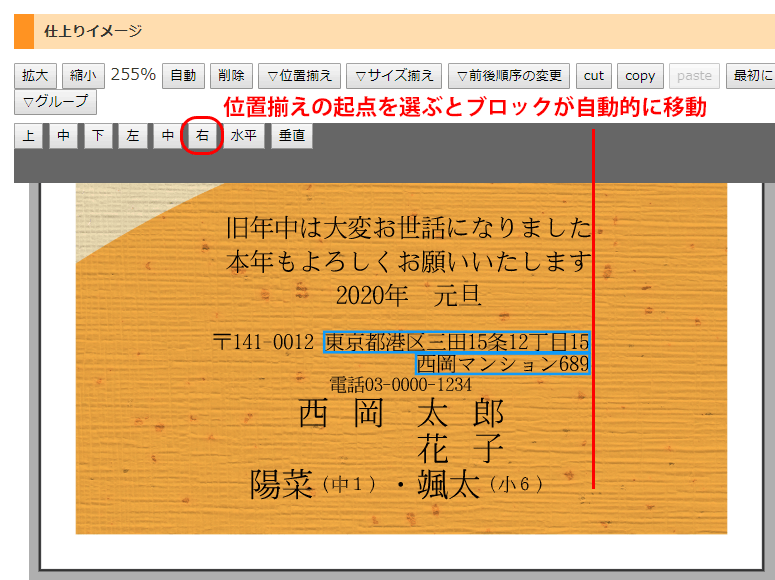
2.揃え位置の起点(上・中・下など)が並んだサブメニューが表示されるので、ご希望の起点を選ぶと、選択状態にあったブロックが自動的に整列します。
*下の画像では[右]を選んで右揃えが行われました。

文字の位置を自由に変える
文字ブロックは、選択した状態のままドラッグすると、移動する事が出来ます。
*キーボードの矢印キーでも動かせます。
文章の内容を変更する
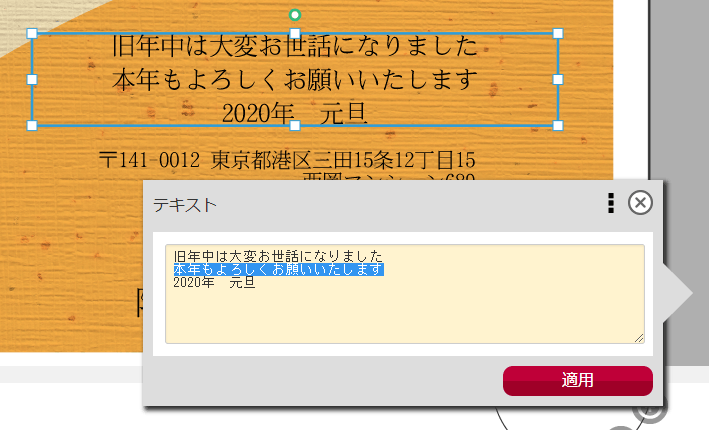
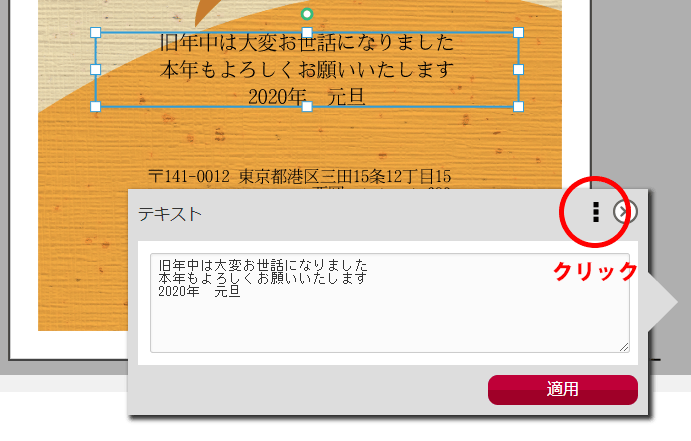
文章をWクリックすると、下図のような編集ウィンドウが立ち上がります。
※スマホでもWタップで同様に表示されます。

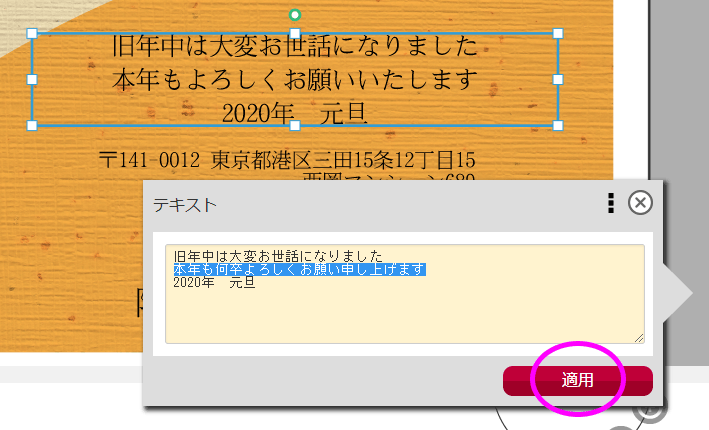
文章の変更が完了したら、「適用」ボタンを押します。

文章の変更が反映されます。

文字サイズを変更する
文字サイズ等を変更する方法は2つあります。
1.数値を入力して文字サイズを変更する方法
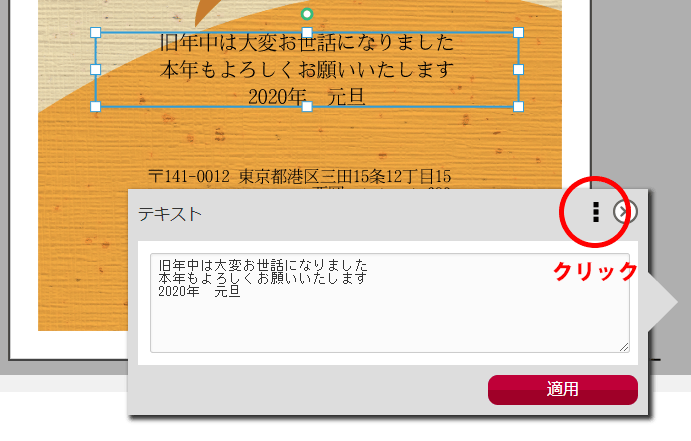
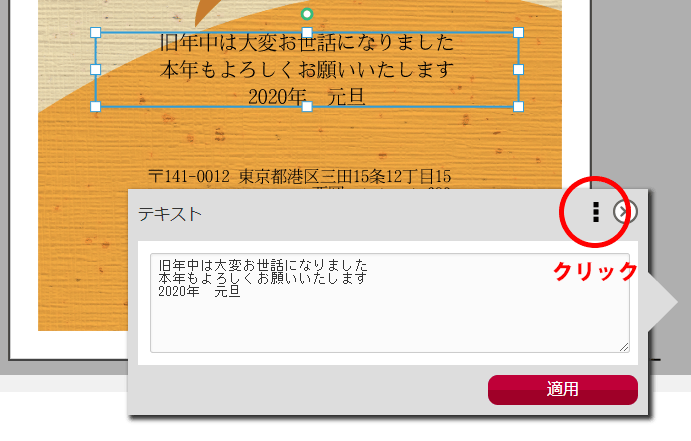
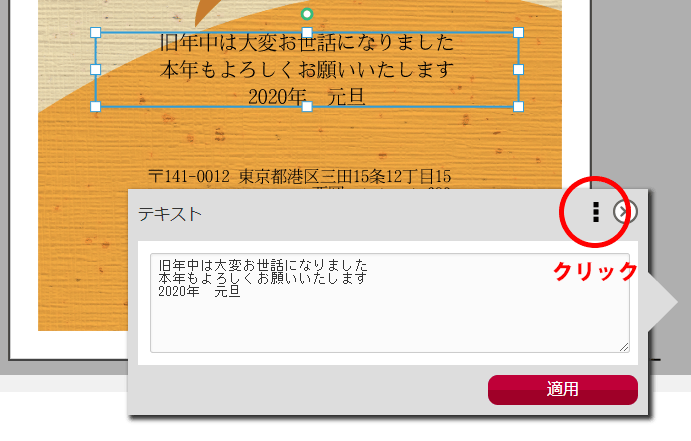
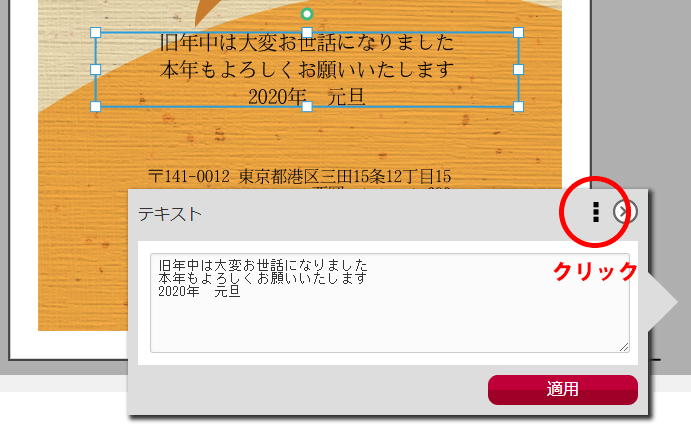
文章をWクリックすると、下図のような編集ウィンドウが立ち上がりますので、丸印で囲った部分をクリックしてください。
※スマホでもWタップで同様に表示されます。

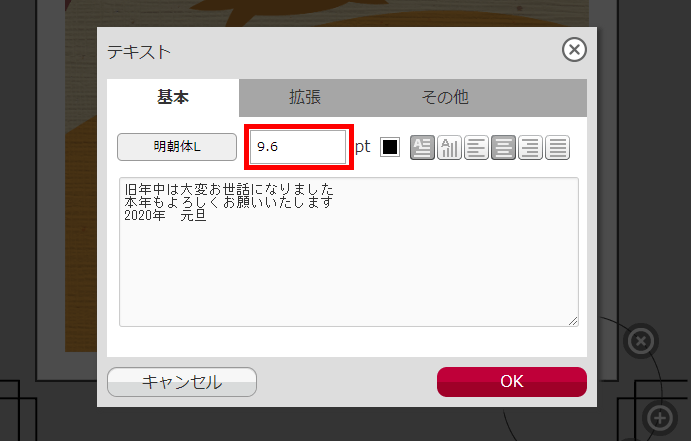
文字のサイズを入力する画面になりますので、お好きなサイズを入力して「OK」を押してください。

2.マウスや指で文字サイズを変更する方法
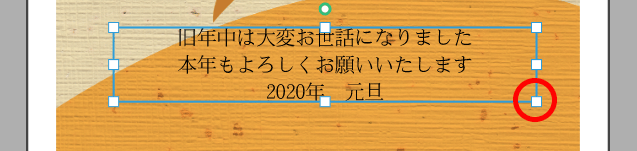
文字をクリックすると、文字ブロックの端に□のマークが出ますので、クリックしてドラッグすると大きさが変えられます。

文字の色を変更する
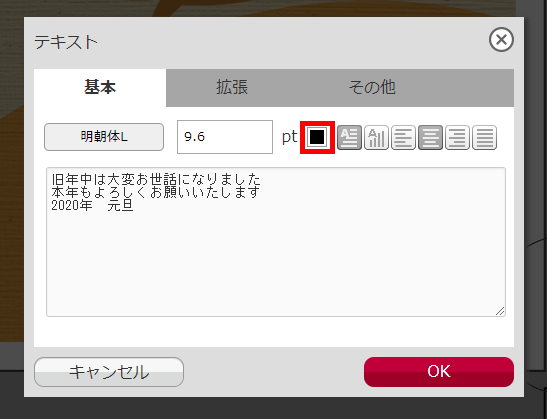
文章をWクリックすると、下図のような編集ウィンドウが立ち上がりますので、丸印で囲った部分をクリックしてください。
※スマホでもWタップで同様に表示されます。

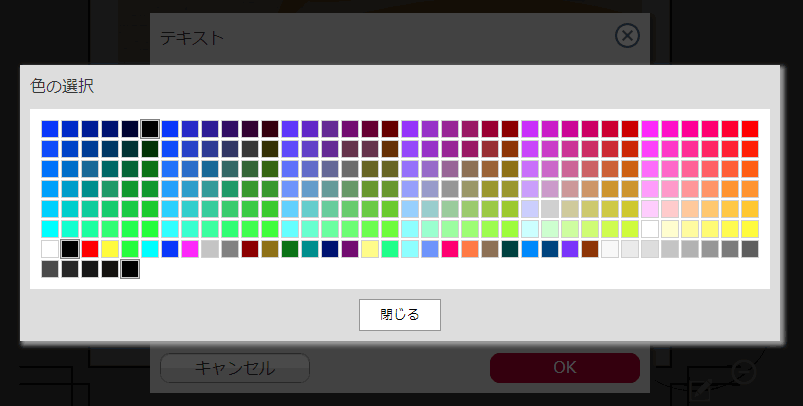
サイズ横の四角で囲った部分をクリックすると、カラーパレットが出ます。

カラーパレットでご希望の色をクリックします。

文章の色が変更されます。

書体を変更する
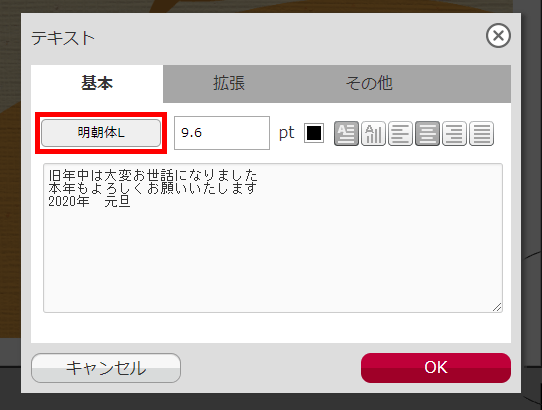
文章をWクリックすると、下図のような編集ウィンドウが立ち上がりますので、丸印で囲った部分をクリックしてください。
※スマホでもWタップで同様に表示されます。

書体のボタンを押してください(初期値は商品によって異なります。

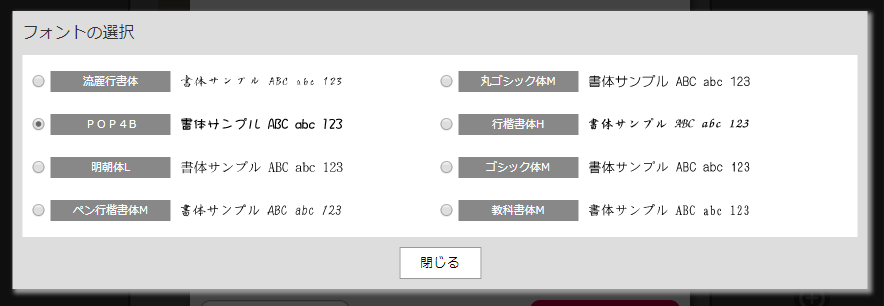
全部で8種類の書体をご用意しています。お好みの書体を選んで変更が出来ます。

書体が変更されます。

1つ前の状態に戻す
最後に行った編集作業をやり直したい、あるいは取り消したい場合は、編集画面のメニュー右上にある[元に戻す]ボタンをクリックします。


最初(編集開始前)の状態に戻す
編集開始前の状態に戻りたい場合は、編集画面のメニュー右上にある[最初に]ボタンをクリックします。


編集を完了する(レイアウトを確定する)
編集を完了する時は、編集画面の下部にある[この内容で確定]ボタンをクリックします。

こだわり編集・機能編
行間・文字間を変更する
文章をWクリックすると、下図のような編集ウィンドウが立ち上がりますので、丸印で囲った部分をクリックしてください。
※スマホでもWタップで同様に表示されます。

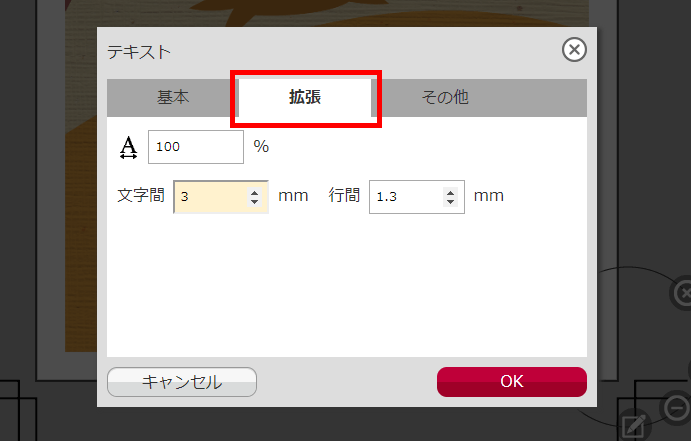
「拡張」タブを押すと、文字間と行間の調整ができます。

文章を追加する
文章を追加する方法は2つあります。
1.既にある文字ブロックをコピペする方法
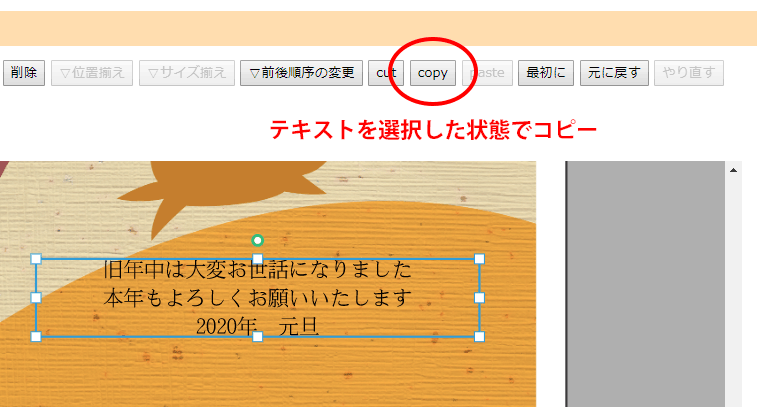
文字ブロックを選択した状態で[COPY]をクリックします。
※スマホではコピー機能はございません。

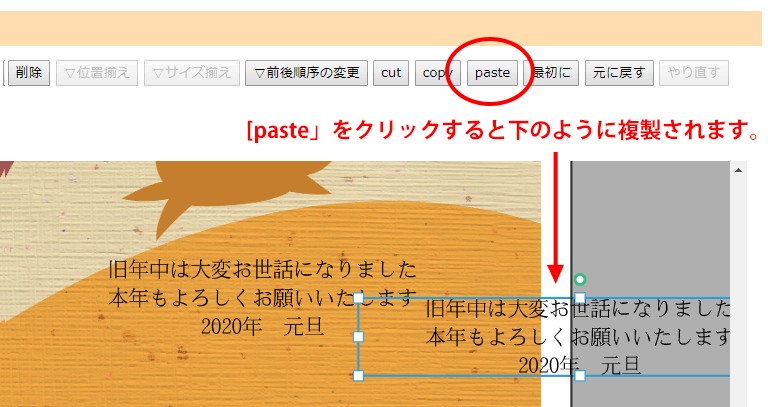
続けて[PASTE]をクリックすると文字ブロックが表示されます。

新しく出来た文字ブロックをクリックし、編集ウィンドウから文章などを変更します。

2.新規に文字ブロックを追加する方法
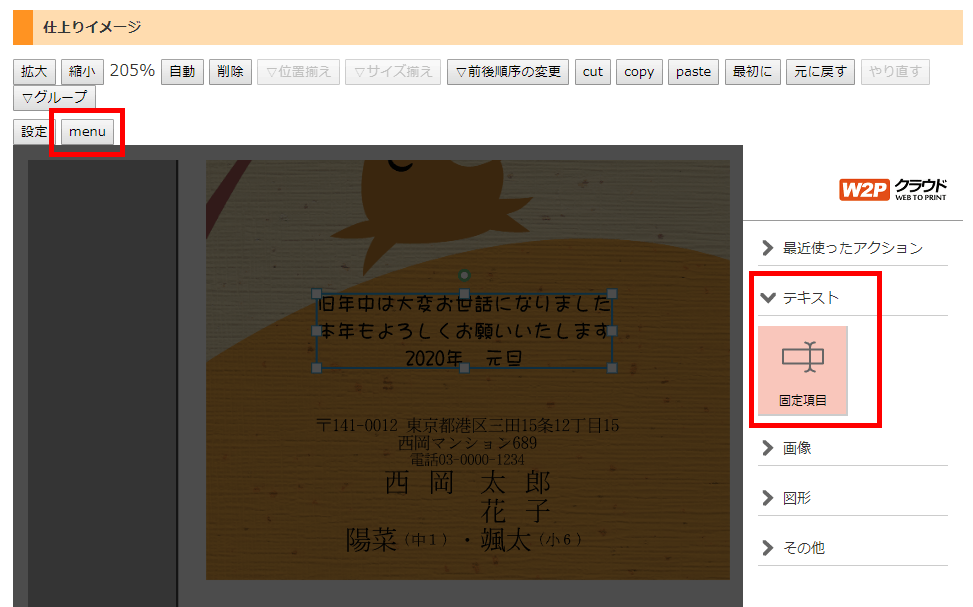
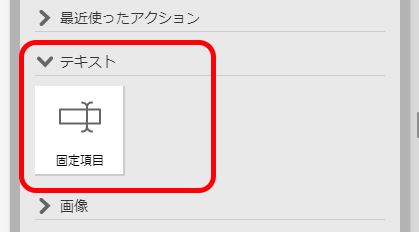
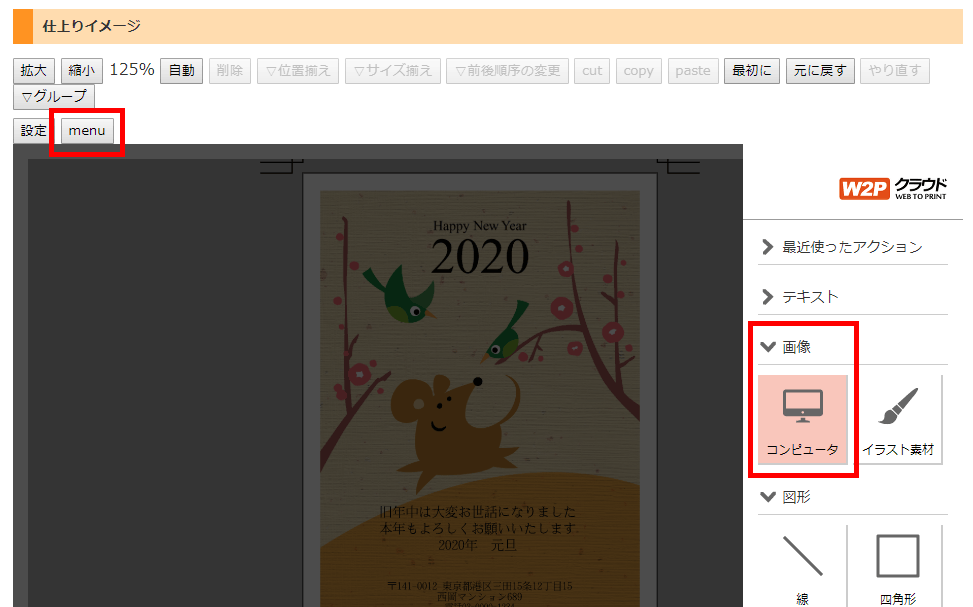
画面左上にある[menu]ボタンをクリックし、表示された[テキスト]をクリックします。

※スマホの場合


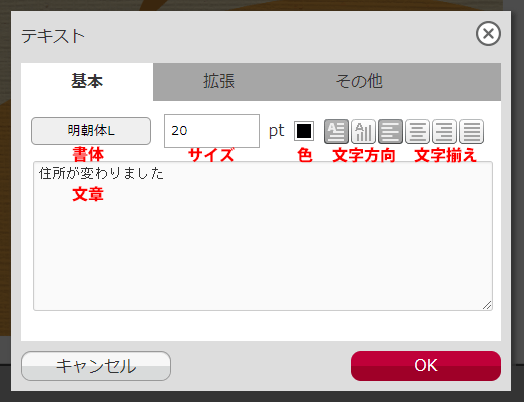
文字入力画面が出ますので、任意の文字を入力してください。 書体、サイズ、色、文字方向、文字揃えの設定ができます。

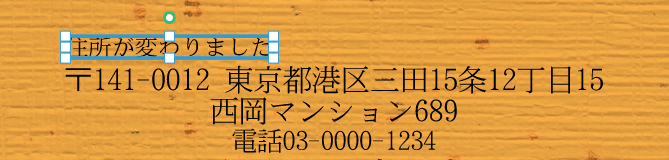
新しい文字ブロックが画面上に表示されますので、自由に掴んで移動してください。
文字をクリックすれば再編集も可能です。

住所を2つ入れる方法
ご注文フォームで1つだけ住所を入れて先に進むと、印刷イメージを確認する画面からレイアウトの編集画面にいくことが出来ます。
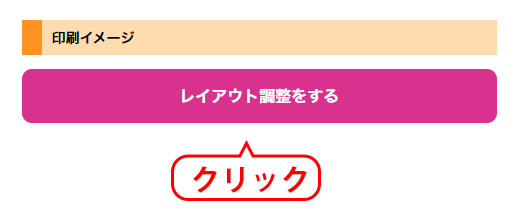
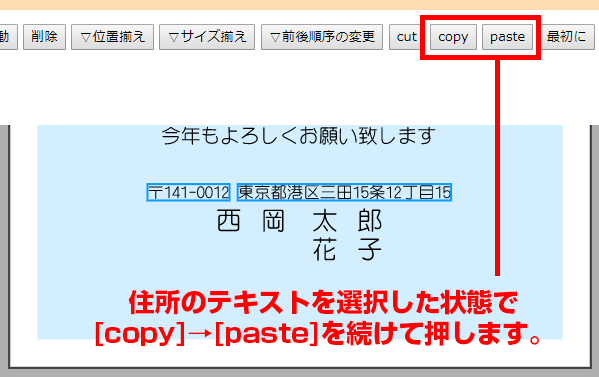
1.プレビュー画面の「レイアウト調整をする」ボタンを押して、編集画面を表示してください。

2.郵便番号と住所をまとめて選択して、[copy]→[paste]と連続してクリックします。

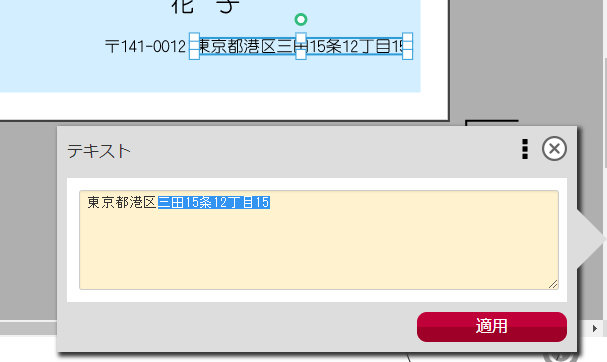
3.複製されたテキストをWクリックすると内容を変更できます。

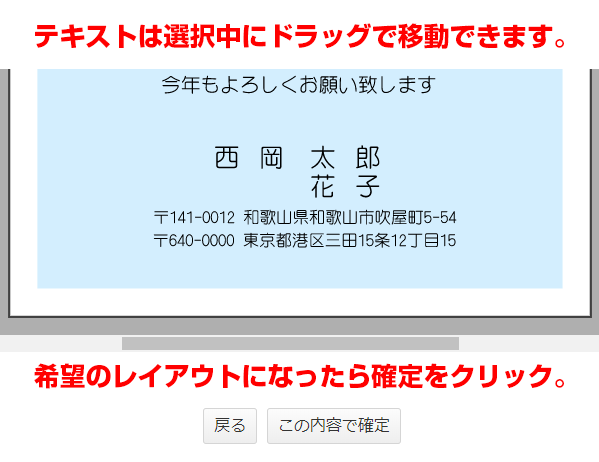
4.ドラッグして位置を調整し、ご希望のレイアウトになったら確定します。

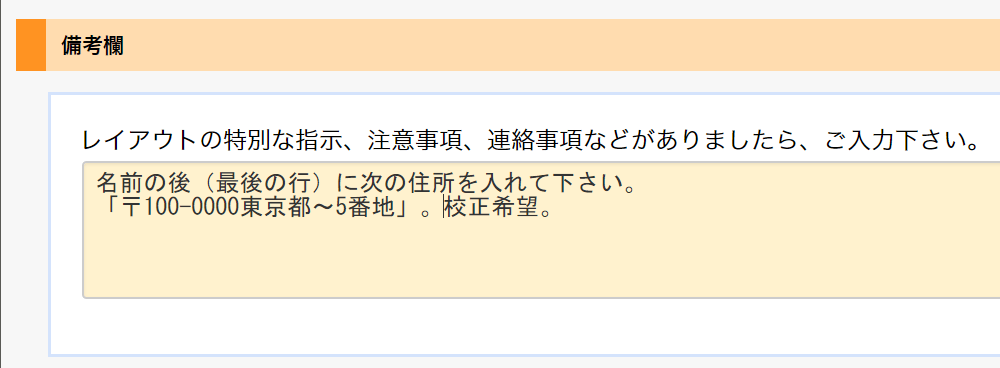
※レイアウトが思うように出来ない場合は、ひとまず確定して先に進み、備考欄で修正のご指示をご記載ください。
スタッフがレイアウト修正を行い、印刷イメージをお送りいたします。

写真やイラストなどの画像を追加挿入する
画面左上にある[menu]ボタンをクリックし、表示された[画像]をクリックすると、任意の画像ファイルを新たに追加配置することが出来ます。

※スマホの場合


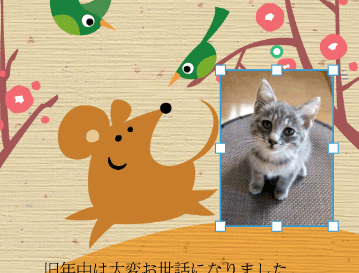
ファイル選択のダイアログボックスが表示されるので、任意の画像ファイルを選ぶとレイアウト上に配置されます。
*配置画像も自由に拡大・縮小・移動ができます。

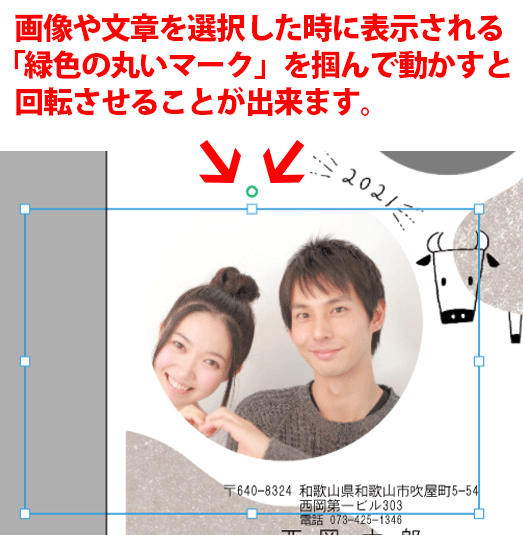
※配置した画像は、緑色の丸い部分を掴んで動かすと回転させる事も出来ます。

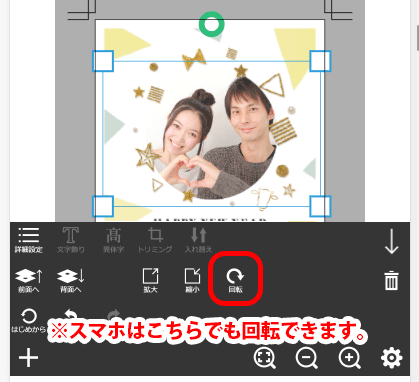
※スマホの場合は、メニューアイコンからも回転ができます。

写真プリント年賀状の写真挿入方法
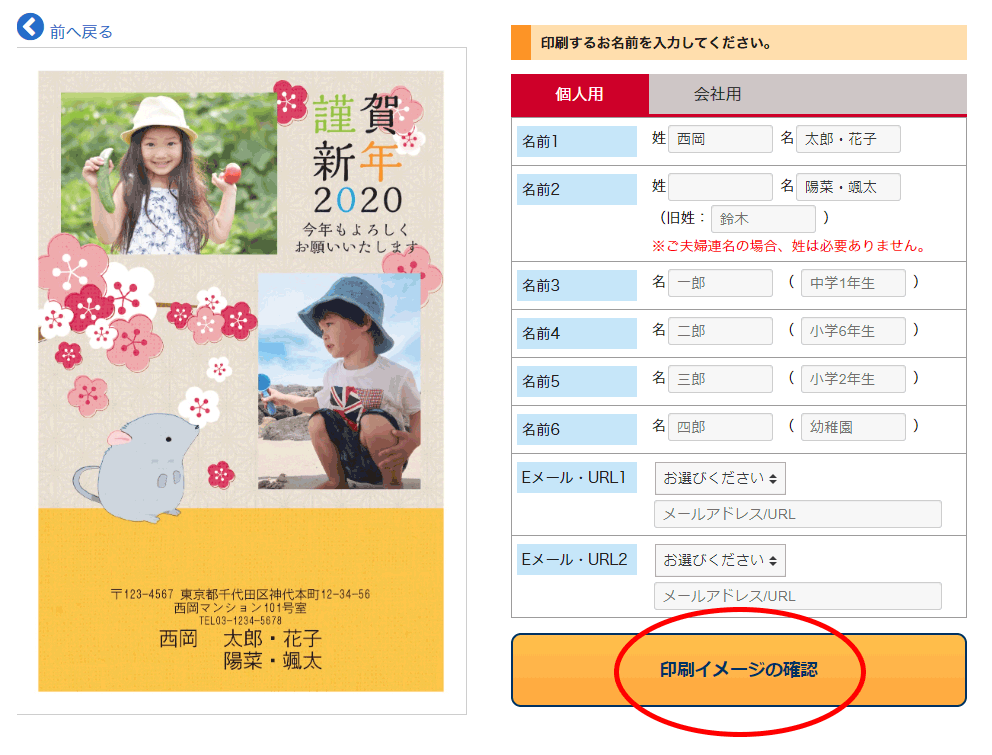
ご注文フォームで必要事項を入力してから[印刷イメージの確認]をクリックします。

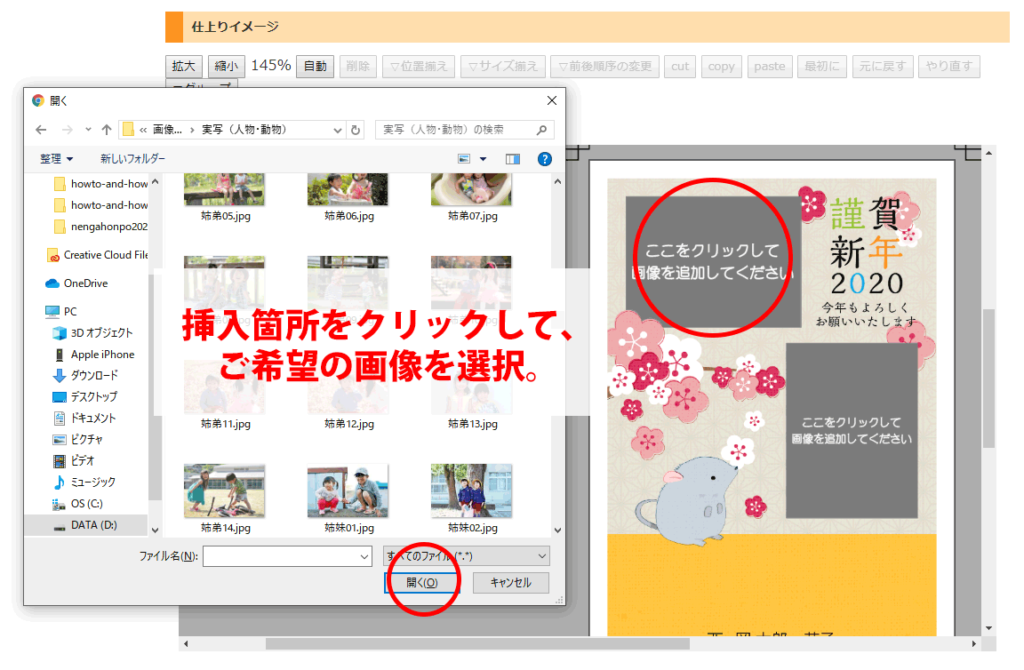
レイアウト編集画面で[ここをクリックして画像を追加してください]をクリックし、ご希望の写真(画像)ファイルを選びます。

枠の数だけ写真選択・配置を繰り返します。
*写真は自動的にリサイズされますが、拡大・縮小・移動することができます。

*解像度が不足している場合はエラーメッセージが表示されますので、十分な解像度の画像に変更してください。

レイアウトが完成したら、編集画面の下部にある[この内容で確定]ボタンをクリックします。

配置した写真やイラストの向きを回転させる方法
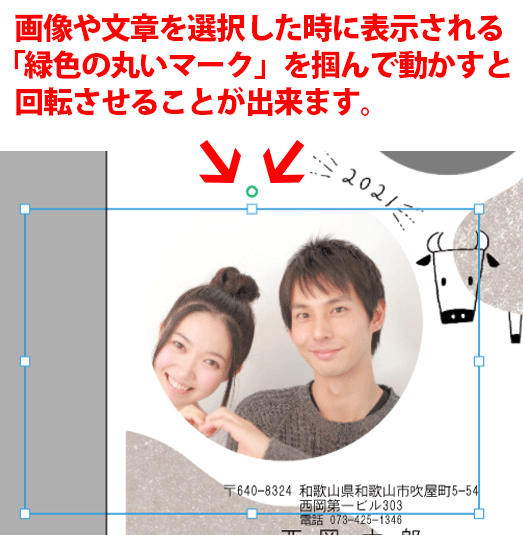
回転させたいオブジェクトを選択した状態で、枠のすぐ外に表示される緑色の丸いマークを掴んで動かすと、回転させることが出来ます。

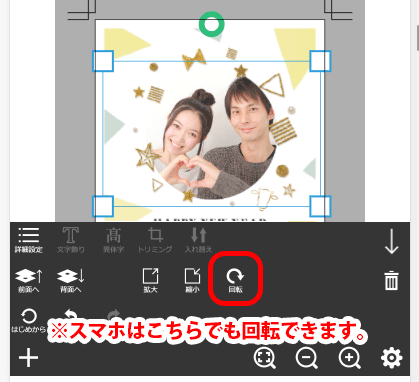
※スマホの場合は、メニューアイコンからも回転ができます。

どうしても思い通りにならない・自分で出来ない
- ひとまず確定して先へお進みください。
- 購入手続きの画面で、備考欄に編集したいイメージ・ご指示をご記入ください。
- ご注文手続きの完了後、当社スタッフがレイアウトを修正いたします。
- 当社での修正が完了次第、印刷イメージをお客様にメールでお送りいたします。
- お客様にてご確認いただき、印刷OKのお返事を頂きましたら印刷に進めます。
レイアウト調整の編集テクニックや裏技編
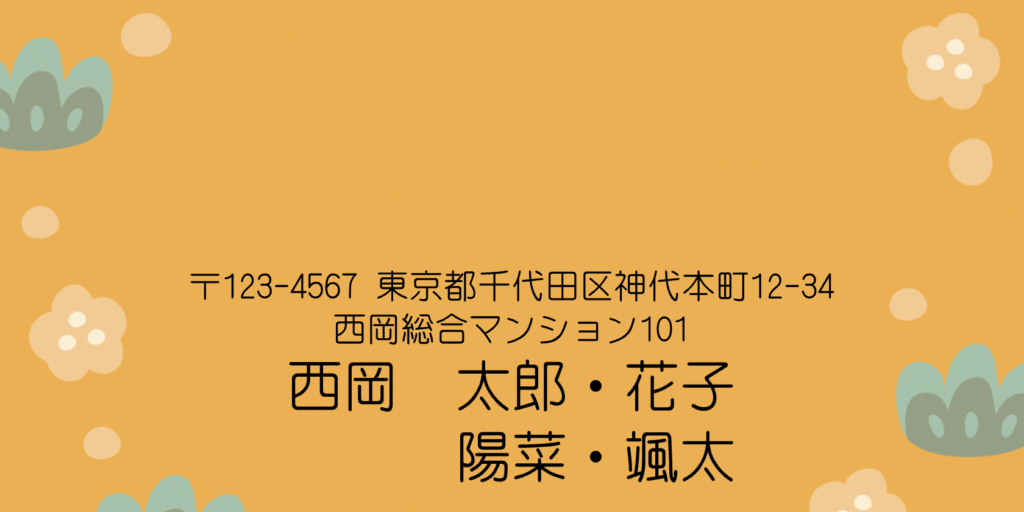
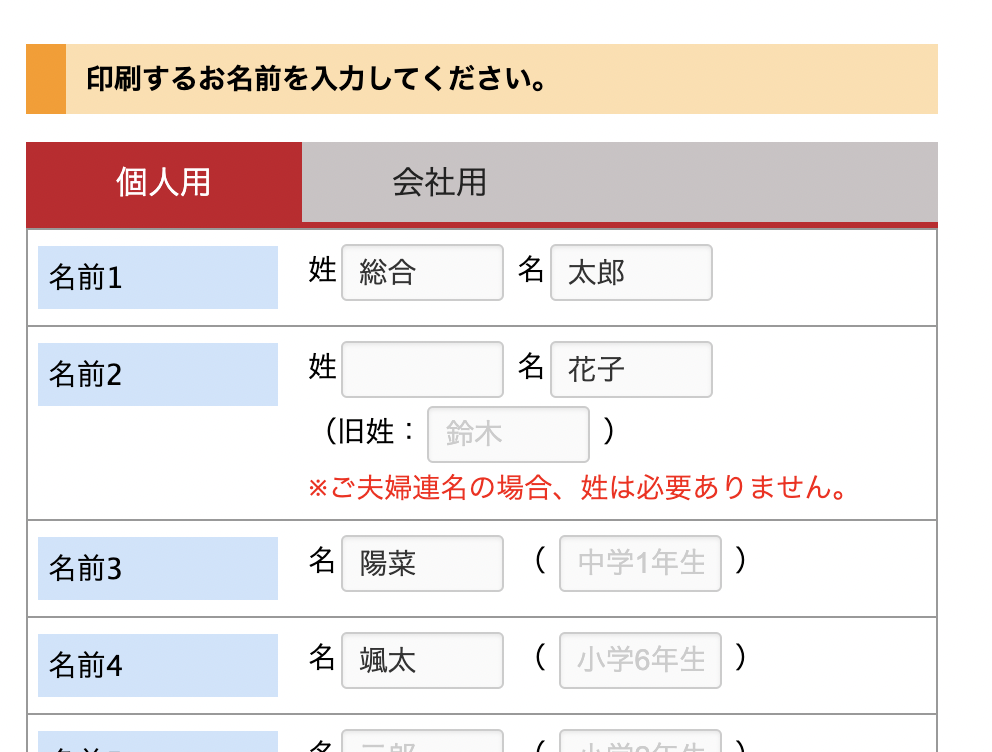
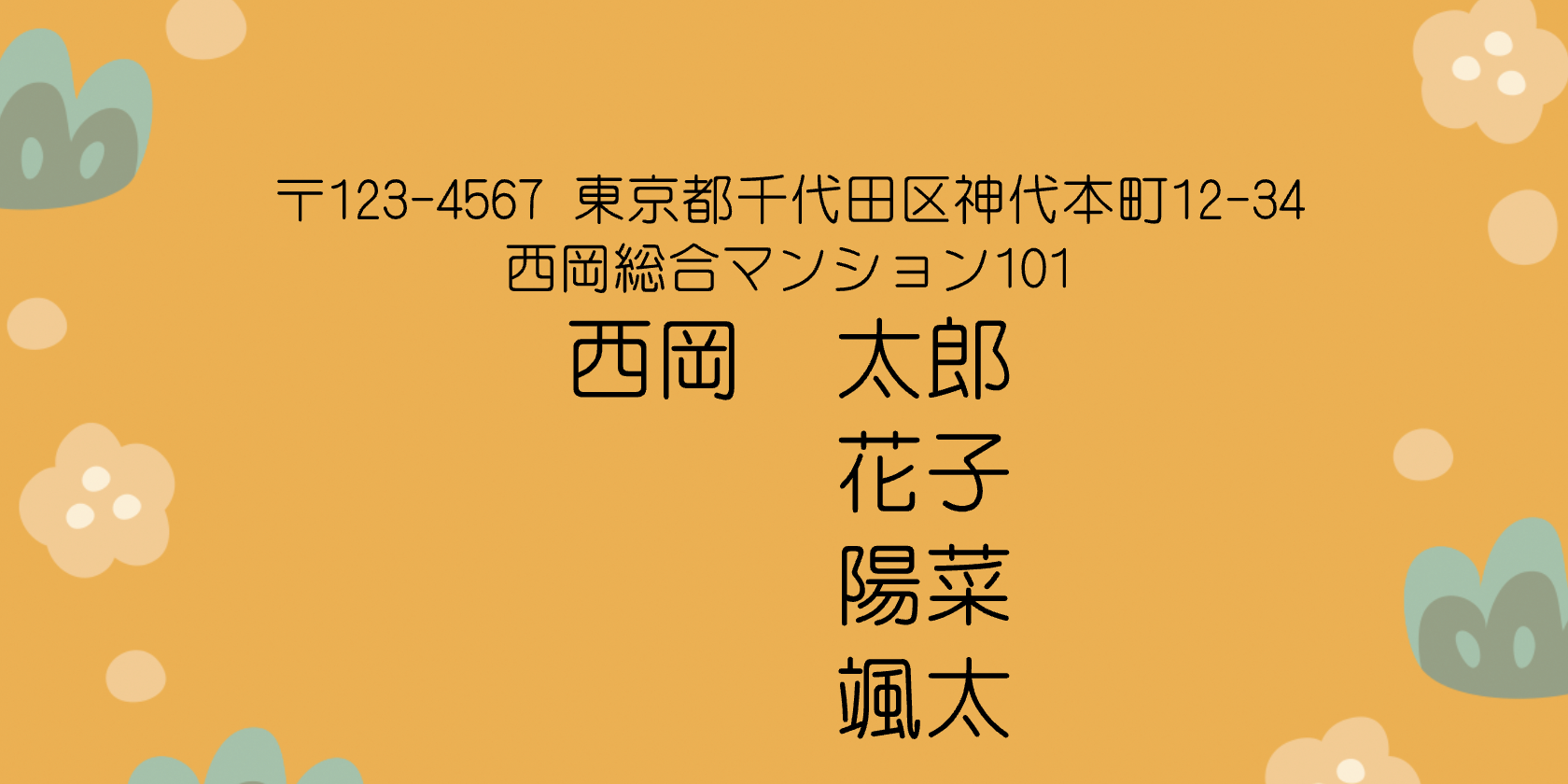
連名を横並びに簡単表示させる方法
名前の入力欄で通常に入力した場合、名前が縦並びでレイアウトされます(横書きの場合)。


絵柄によっては、窮屈になる場合もあります。そんな時は、名前を横並びにレイアウトする方法があります。
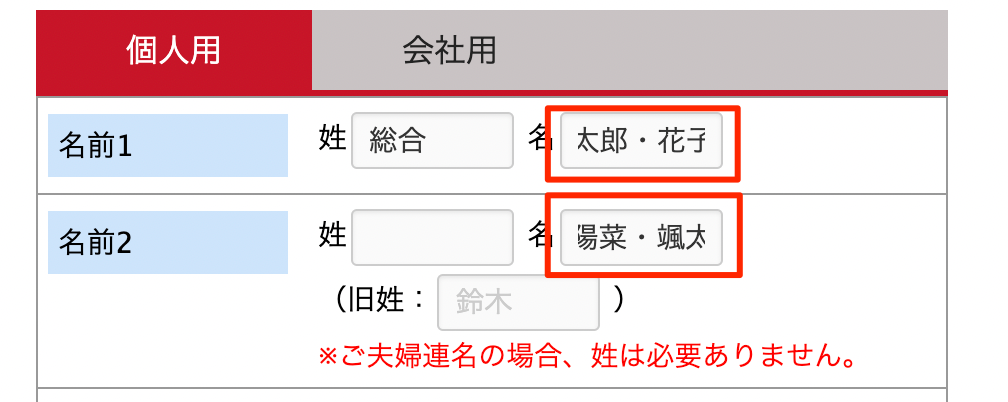
入力欄の名のところに「太郎・花子」というふうに、名前を2名分入力してください。
名前2のところに「陽菜・颯太」というふうに入れると、ご家族4名分の名前を入れることが出来ます。